Actualmente la gran mayoría de páginas solo contienen algunos elementos de HTML5, como el header y el footer, pero ¿Y los demás elementos de HTML5?
Esta es una parte muy importante del SEO on page, estructurar correctamente una página web, para que así Google la lea mejor. Siempre ayuda ponerles las cosas fáciles a Google.
Gracias al HTML5 estructurar el contenido de una página es fácil, ya que su estructura básica nos ayuda a clasificar cada parte de una página. Es decir, antes todos se establecía con etiquetas <div> i el atributo id. Actualmente podemos nombrar las diferentes partes de la página con sus etiquetas específicas.
Etiquetas principales del HTML5
- <section>: Genera una sección de contenido que podemos ubicar en cualquier otro elemento. Esta etiqueta exige un encabezado.
- <main>: Para el lenguaje de programación de HTML5 es la etiqueta que define el contenido de la página. El contenido que se encuentre dentro de esta etiqueta será el que más peso tenga para Google. Pero la etiqueta <main> solo está aceptada en los navegadores Firefox y Google Chrome y para eso es recomendable añadir el atributo role=“main” a la etiqueta <main>. Quedaría: <main role=“main”>.
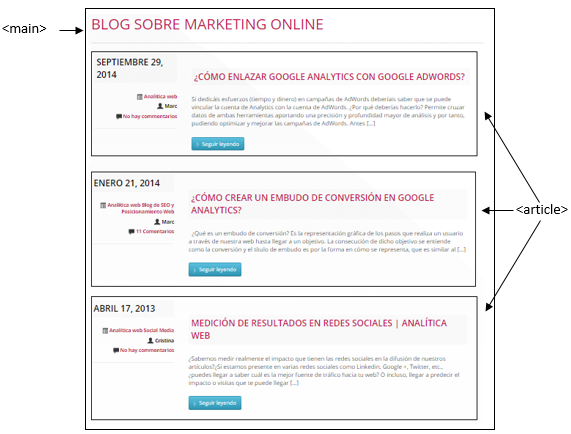
- <article>: Etiqueta con contenido que por sí mismo tiene sentido semántico sin tener que relacionarse con el contenido de la página. Por ejemplo, si en un blog, seleccionamos una categoría se genera un página como la siguiente:
 Como vemos en la imagen, esta sería la estructura a la que se hace referencia en HTML5.Si no existe la etiqueta <main> en la página es la etiqueta que establece que contenido relevante hay en la página y el ejemplo anterior modificaríamos el <main> por <article> y <article> por <section>.
Como vemos en la imagen, esta sería la estructura a la que se hace referencia en HTML5.Si no existe la etiqueta <main> en la página es la etiqueta que establece que contenido relevante hay en la página y el ejemplo anterior modificaríamos el <main> por <article> y <article> por <section>. - <nav>:Menú de navegación. Donde insertamos los enlaces para la navegación web. El contenido que introducimos Google no lo ignora pero no le da un gran peso.
- <aside>: Con esta etiqueta se crean contenido parcialmente relacionado con el contenido principal. Ejemplos para que se utiliza: barra lateral, publicidad, glosario de palabras, leyenda…
- <header>:Encabezado de la página. Suele contener un logo, la etiqueta <nav>, un formulario de búsqueda y datos del contacto. Suele ser el mismo para todas las páginas de una web y aunque es lo primero que lee Google, después de los metatags, no tiene un gran peso de posicionamiento.
- <footer>: Representa el pie de página, aquí se añaden enlaces relacionados, el copyright, datos de contactos (sino está en el header) o información no relevante para el posicionamiento ya que es lo que menos peso tiene.
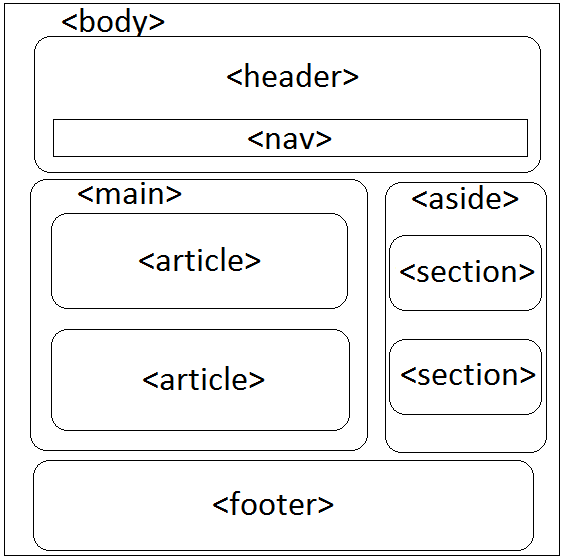
Ejemplo de página con elementos HTML5
Este sería un ejemplo básico de una página programada en HTML5:
Hay que tener cuidado con los encabezados que se usan. Teniendo claro que solo puede haber un <h1> por página, en este caso, establecería los encabezados de los <article> como <h2> y las <section> como <h3>.
El HTML5 es el futuro, o eso parece hasta el momento, ¿Creéis que Google le da o dará importancia si está programada en HTML5 o no?


Deja un comentario